Cheers that I obtained a MCSE-Cloud Platform and Infrastructure certification several weeks ago. I just needed to take one Microsoft exam # 70-753 to upgrade from MCSA to MCSE. Originally, I did not plan to have MCSE because it did not find it has any benefit to my career. However, because I had a a spare Microsoft exam coupon, so, I decided to take this Azure exam. I prepared the exam for two months, mainly studied from Microsoft resource and studied braindump question from passleaders.com. Although I could only find 20% of my exam questions from braindump, I still luckily passed the exam in one-take. Next, I will prepare my pmp project exam.
Odoo 11 Overview
Good news that I got a new version of odoo ver 11. A lot of good stuff there.
For this version, focused most of our efforts on improving the API so it will run faster and be easier for developers to work with. This isn’t to say there’s nothing for the end user, though. it made small changes to many apps to make them more intuitive and more useful. Odoo V11 introduced global keyboard shortcuts and a global search feature to make navigating Odoo quicker and easier than ever.
Odoo Community:
- Usability
- Speed
- New Design (from current Odoo Enterprise)
- Mobile
Odoo Enterprise:
- Accounting
- Localizations
- Services Companies
- Odoo Studio (make it even better)
- Reporting & Dashboard (a more BI-like tool)
Functional Changes(features)
- Timesheet app:
- New view for Timesheet recording
- validation policy: decide to invoice on recorded timesheets or on approved one
- New report has been added to analyze the differences between attendances and timesheets
- New timesheet flow: Create timesheet entries using the mobile app, tasks, and/or the timesheet menu. Then, a manager approves them and launches the invoicing through the approvals menu.
- New Product Catalog app: install the Product app to access the catalog from your apps dashboard
- Accounting app:
- New module to import CAMT.053 XML files to populate bank statements
- Analytic accounting analysis
- Subscription app: new dashboard, cohort analysis, analysis by company and all companies
Discuss app:
- Counter near starred items
- Users can now type some shortcuts directly in the text box. For example: /leave to leave the channel, /who to list who is in the channel and /help to see a list of commands
- New payment acquirer: Payumoney and payment Stripe
- Usability
- Odoo WMS: picking form improvements, changes in delivery slips, variants menu entry
- Odoo Subscription: onboarding, adding tags on self subscriptions
- Odoo Accounting: Revenue recognition usability improvements
- New global search in the home page (start typing something to see relevant menus)
- Keyboard shortcuts: details on the top right menu on the home page
- New website dashboard
Purchase: manage purchase agreement, blanket.
http://technaureus.com/features-of-odoo-11/
The following is a youtube video to give you a quick overview.
Mult-Media on Raspberry Pi
KODI
SPECTO
Remote Control
Tips on using Microsoft Azure
Tips 1. How to find password of wordpress logon
- The default user account of wordpress in Azure is ‘user’.
- The application password is randomly generated during the first boot. This password can be viewed as follows:
- Log in to the Microsoft Azure management console.
- Click the “Virtual machines” icon in the toolbar and select your server from the resulting list.
In the “Support + Troubleshooting” menu, select the “Boot diagnostics” option.
Review the system log until you find the application password.
| IMPORTANT: This password is only shown the first time you start the image. Please save your password in a safe place. We also recommend changing it in your application to a different value. |
Tips 1. How to Setup Nested Virtualization in Azure
Deploy Azure VM
To setup Nested Virtualization inside an Azure Virtual Machine, you first need to create a new Virtual Machines using one of the new instance sizes like Ev3 or Dv3 and Windows Server 2016.I also recommend to install all the latest Windows Server patches to the system.
Optional: Optimize Azure VM Storage
This step is optional, but if you want to better performance and more storage for your Nested Virtual Machines to run on, this makes sense.
In my case I attached 2 additional data disks to the Azure VM. Of course you can choose more or different sizes. Now you can see 2 new data disk inside your Azure Virtual Machine. Do not format them, because we gonna create a new storage spaces pool and a simple virtual disk, so we get the performance form both disks at the same time. In the past this was called disk striping.
With that you can create a new Storage Spaces Storage Pool and a new Virtual Disk inside the VM using the storage layout “Simple” which basically configures it as striping.
I also formatted the disk and set the drive letter to V:, this will be the volume where I will place my nested virtual machines.
Install Hyper-V inside the Azure VM
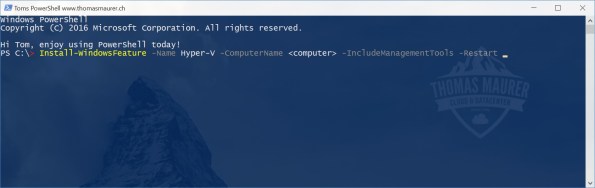
The next step would be to install the Hyper-V role in your Azure Virtual Machine. You can use PowerShell to do this since this is a regular Windows Server 2016.This command will install Hyper-V and restart the virtual machine.
|
1
|
Install–WindowsFeature –Name Hyper–V –IncludeManagementTools –Restart
|
After the installation you have Hyper-V installed and enabled inside your Azure Virtual Machine, now you need to configure the networking for the Hyper-V virtual machines. For this we will use NAT networking.
Configure Networking for the Nested Environment
To allow the nested virtual machine to access the internet, we need to setup Hyper-V networking in the right why. For this we use the Hyper-V internal VM Switch and NAT networking. I described this here: Set up a Hyper-V Virtual Switch using a NAT Network
Create a new Hyper-V Virtual Switch
First create a internal Hyper-V VM Switch
|
1
|
New–VMSwitch –SwitchName “NATSwitch” –SwitchType Internal
|
Configure the NAT Gateway IP Address
The Internal Hyper-V VM Switch creates a virtual network adapter on the host (Azure Virtual Machine), this network adapter will be used for the NAT Gateway. Configure the NAT gateway IP Address using New-NetIPAddress cmdlet.
|
1
|
New–NetIPAddress –IPAddress 172.21.21.1 –PrefixLength 24 –InterfaceAlias “vEthernet (NATSwitch)”
|
Configure the NAT rule
After that you have finally created your NAT network and you can now use that network to connect your virtual machines and use IP Address from 172.21.21.2-172.21.21.254.
|
1
|
New–NetNat –Name MyNATnetwork –InternalIPInterfaceAddressPrefix 172.21.21.0/24
|
Now you can use these IP Addresses to assign this to the nested virtual machines. You can also setup a DHCP server in one of the nested VMs to assign IP addresses automatically to new VMs.
Optional: Create NAT forwards inside Nested Virtual Machines
To forward specific ports from the Host to the guest VMs you can use the following commands.
This example creates a mapping between port 80 of the host to port 80 of a Virtual Machine with an IP address of 172.21.21.2.
|
1
|
Add–NetNatStaticMapping –NatName “MyNATnetwork” –Protocol TCP –ExternalIPAddress 0.0.0.0 –InternalIPAddress 172.21.21.2 –InternalPort 80 –ExternalPort 80
|
This example creates a mapping between port 82 of the Virtual Machine host to port 80 of a Virtual Machine with an IP address of 172.21.21.3.
|
1
|
Add–NetNatStaticMapping –NatName “MyNATnetwork” –Protocol TCP –ExternalIPAddress 0.0.0.0 –InternalIPAddress 172.16.0.3 –InternalPort 80 –ExternalPort 82
|
Optional: Configure default Virtual Machine path
Since I have created an extra volume for my nested virtual machines, I configure this as the default path for Virtual Machines and Virtual Hard Disks.
|
1
|
Set–VMHost –VirtualHardDiskPath V:VMs –VirtualMachinePath V:VMs
|
Create Nested Virtual Machines inside the Azure VM
Now you can basically start to create Virtual Machines inside the Azure VM. You can for example use an existing VHD/VHDX or create a new VM using an ISO file as you would do on a hardware Hyper-V host.
Some crazy stuff to do
There is a lot more you could do, not all of it makes sense for everyone, but it could help in some cases.
- Running Azure Stack Development Kit – Yes Microsoft released the Azure Stack Development Kit, you could use a large enough Azure virtual machine and run it in there.
- Configure Hyper-V Replica and replicate Hyper-V VMs to your Azure VM running Hyper-V.
- Nested a Nested Virtual Machine in a Azure VM – You could enable nesting on a VM running inside the Azure VM so you could do a VM inside a VM inside a VM. Just follow my blog post to created a nested Virtual Machine: Nested Virtualization in Windows Server 2016 and Windows 10
In my opinion Nested Virtualization is mostly help full if you run Hyper-V Containers, but it also works great, if you want to run some Virtual Machines inside a Azure VM, for example to run a lab or test something.
info source: https://www.thomasmaurer.ch/2017/07/how-to-setup-nested-virtualization-in-microsoft-azure/
Build a LAMP Web Server with WordPress under Raspberry Pi
Information Source: https://www.raspberrypi.org/learning/lamp-web-server-with-wordpress/worksheet/
Learn to set up a LAMP (Linux, Apache, MySQL, PHP) stack on your Raspberry Pi and configure it to work as a web server. You’ll download and install WordPress and set up a basic website which you can access on any device on the same network as your Pi.
Set up Apache Web Server
Apache is a popular web server application you can install on the Raspberry Pi to allow it to serve web pages.
On its own, Apache can serve HTML files over HTTP, and with additional modules can serve dynamic web pages using scripting languages such as PHP.
Install Apache
First install the apache2 package by typing the following command into the terminal:
sudo apt-get install apache2 -yTest the web server
By default, Apache puts a test HTML file in the web folder. This default web page is served when you browse to http://localhost/ on the Pi itself, or http://192.168.1.10 (whatever the Pi’s IP address is) from another computer on the network. To find out the Pi’s IP address, type hostname -I at the command line (or read more about finding your IP address) in our documentation.
Browse to the default web page, either on the Pi or from another computer on the network, and you should see the following:

This means you have Apache working!
Changing the default web page
This default web page is just a HTML file on the filesystem. It is located at /var/www/html/index.html.
Note: The directory was /var/www in Raspbian Wheezy but is now /var/www/html in Raspbian Jessie
Navigate to this directory in the Terminal and have a look at what’s inside:
cd /var/www/html
ls -alThis will show you:
total 12
drwxr-xr-x 2 root root 4096 Jan 8 01:29 .
drwxr-xr-x 3 root root 4096 Jan 8 01:28 ..
-rw-r--r-- 1 root root 177 Jan 8 01:29 index.htmlThis shows that there is one file in /var/www/html/ called index.html. The . refers to the directory itself /var/www/html and the .. refers to the parent directory /www/.
What the columns mean
- The permissions of the file or directory
- The number of files in the directory (or
1if it’s a file). - The user which owns the file or directory
- The group which owns the file or directory
- The file size
- The last modification date & time
As you can see, by default the html directory and index.html file are both owned by the rootuser, so you’ll need to use sudo to edit them.
Try editing this file and refreshing the browser to see the web page change. Press Ctrl + X and hit Enter to save and exit.
Install PHP
PHP is a preprocessor; it’s code that runs when the server receives a request for a web page. It runs, works out what needs to be shown on the page, then sends that page to the browser. Unlike static HTML, PHP can show different content under different circumstances. Other languages are capable of this, but since WordPress is written in PHP, that’s what we need to use this time. PHP is a very popular language on the web; large projects like Facebook and Wikipedia are written in PHP.
Install the PHP and Apache packages with the following command:
sudo apt-get install php5 libapache2-mod-php5 -yTest PHP
Create the file index.php:
sudo leafpad index.php(or use nano)
Put some PHP content in it:
<?php echo "hello world"; ?>Now save the file. Next delete index.html because it takes precendence over index.php:
sudo rm index.htmlRefresh your browser. You should see “hello world”. This is not dynamic but it is still served by PHP. If you see the raw PHP above instead of “hello world”, reload and restart Apache like so:
sudo service apache2 restartOtherwise try something dynamic, for example:
<?php echo date('Y-m-d H:i:s'); ?>Or show your PHP info:
<?php phpinfo(); ?>Install MySQL
MySQL (pronounced My Sequel or My S-Q-L) is a popular database engine. Like PHP, its overwhelming presence on web servers enhanced its popularity. This is why projects like WordPress use it, and why those projects are so popular.
Install the MySQL Server and PHP-MySQL packages by entering the following command into the terminal:
sudo apt-get install mysql-server php5-mysql -yWhen installing MySQL you will be asked for a root password. You’ll need to remember this to allow your website to access the database.
Now restart Apache:
sudo service apache2 restartDownload WordPress
You can download WordPress from wordpress.org using the wget command. Helpfully, a copy of the latest version of WordPress is always available at wordpress.org/latest.tar.gz and wordpress.org/latest.zip, so you can grab the latest version without having to look it up on the website. At the time of writing, this is version 4.5.
Navigate to /var/www/html/, and download WordPress to this location. You’ll need to empty the folder first (be sure to check you’re not deleting files you need before running rm); change the ownership of this folder to the pi user too.
cd /var/www/html/
sudo rm *
sudo wget http://wordpress.org/latest.tar.gzNow extract the tarball, move the contents of the folder it extracted (wordpress) to the current directory and remove the (now empty) folder and the tarball to tidy up:
sudo tar xzf latest.tar.gz
sudo mv wordpress/* .
sudo rm -rf wordpress latest.tar.gzRunning the ls or (tree -L 1) command here will show you the contents of a WordPress project:
.
├── index.php
├── license.txt
├── readme.html
├── wp-activate.php
├── wp-admin
├── wp-blog-header.php
├── wp-comments-post.php
├── wp-config-sample.php
├── wp-content
├── wp-cron.php
├── wp-includes
├── wp-links-opml.php
├── wp-load.php
├── wp-login.php
├── wp-mail.php
├── wp-settings.php
├── wp-signup.php
├── wp-trackback.php
└── xmlrpc.phpThis is the source of a default WordPress installation. The files you edit to customise your installation belong in the wp-content folder.
You should now change the ownership of these files to the Apache user:
sudo chown -R www-data: .Set up your WordPress Database
To get your WordPress site set up, you need a database. Run the mysql command in the terminal and provide your login credentials (e.g. username root, password password):
mysql -uroot -ppasswordHere I have provided my password (the word password) on the command line; there is no space between -p and your password.
Alternatively you can simply supply an empty -p flag and wait to be asked for a password:
mysql -uroot -pNow you will be prompted to enter the root user password you created earlier.
Once you’re connected to MySQL, you can create the database your WordPress installation will use:
mysql> create database wordpress;Note the semi-colon ending the statement. On success you should see the following message:
Query OK, 1 row affected (0.00 sec)Exit out of the MySQL prompt with Ctrl + D.
WordPress Configuration
You need to find out your Pi’s IP address to access it in the browser, so in a terminal type the command hostname -I.
Navigate to http://YOUR-IP-ADDRESS e.g. http://192.168.1.5 in the web browser on your Pi.
You should see a WordPress weclome page.

Click the Let's go! button.
Now fill out the basic site information as follows:
Database Name: wordpress
User Name: root
Password: <YOUR PASSWORD>
Database Host: localhost
Table Prefix: wp_and click Submit to proceed.
Now hit the Run the install button.
Now you’re getting close.

Fill out the information: give your site a title, create a username and password and enter your email address. Hit the Install WordPress button, then log in using the account you just created.
Now you’re logged in and have your site set up, you can see the website by visiting your IP address in the browser on the Pi or another computer on the network. To log in again (or on another computer), go to http://YOUR-IP-ADDRESS/wp-admin.
Friendly permalinks
It’s recommended that you change your permalink settings to make your URLs more friendly.
To do this, log in to WordPress and go to the dashboard.
Go to Settings then Permalinks.
Select the Post name option and click Save Changes.
You’ll need to enable Apache’s rewrite mod:
sudo a2enmod rewriteYou’ll also need to tell the virtual host serving the site to allow requests to be overwritten.
Edit the Apache configuration file for your virtual host:
sudo leafpad /etc/apache2/sites-available/000-default.conf(or use nano)
Add the following lines after line 1:
<Directory "/var/www/html">
AllowOverride All
</Directory>ensuring it’s within the <VirtualHost *:80> like so:
<VirtualHost *:80>
<Directory "/var/www/html">
AllowOverride All
</Directory>
...And then restart Apache again:
sudo service apache2 restartCustomisation
WordPress is very customisable. By clicking your site name in the WordPress banner along the top of the page (when logged in), you’ll be taken to the Dashboard. From here you can change the theme, add pages and posts, edit the menu, add plugins and lots more. This is just a taster for getting something interesting set up on the Raspberry Pi’s web server.
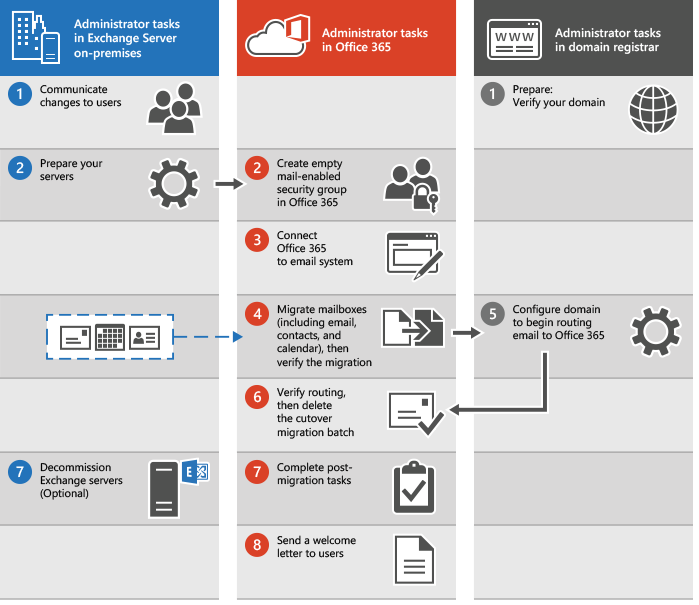
Procedure to migration Exchange Server Email to Office365
The main steps you perform for a cutover migration are shown in the following illustration.

- The administrator communicates upcoming changes to users and verifies domain ownership with the domain registrar.
- The administrator prepares the servers for a cutover migration and creates empty mail-enabled security groups in Office 365.
- The administrator connects Office 365 to the on-premises email system (this is called creating a migration endpoint).
- The administrator migrates the mailboxes and then verifies the migration.
- Grant Office 365 licences to your users.
- The administrator configures the domain to begin routing email directly to Office 365.
- The administrator verifies that routing has changed, and then deletes the cutover migration batch.
- The administrator completes post-migration tasks in Office 365 (assigns licenses to users and creates an Autodiscover Domain Name System (DNS) record), and optionally decommissions the on-premises Exchange servers.
-
The administrator sends a welcome letter to users to tell them about Office 365 and to describe how to sign in to their new mailboxes.
Preparation for Microsoft Azure Solution Exam 70-532
Exam Target Audience
One of the recent hot IT topic is cloud technology. Microsoft and Amaze are two most active providers for cloud service. Microsoft’s Azure solution is very popular now. Learning Azure and obtain its cert will be very useful. The 70-532 Developing Microsoft Azure Solutions exam is targeted towards a Developer candidate. Candidates who are experienced in designing, programming, implementing, automating, and monitoring Microsoft Azure solutions. Candidates are also proficient with development tools, techniques, and approaches used to build scalable and resilient solutions.If you’re an experienced .NET developer, then you’ll likely have an easier time preparing for this exam. As a result, the exam will assume you are proficient with development tools, techniques and have experience developing scalable and resilient solutions.
Skills Measured
Here’s a high level break down of the exam objectives:
- Design and implement websites (15-20%)
- Create and manage virtual machines (20-25%)
- Design and implement cloud services (20-25%)
- Design and implement a storage strategy (20-25%)
- Manage application and network services (15-20%)
Note: The percentage next to each is the approximate break out of how much of the exam focuses on each objective area. As you can see it’s pretty evenly distributed across the 5 areas.
The full exam objectives are listed on the official page for the 70-532 Developing Microsoft Azure Solutions exam.
Free Video Courses / Training
There are many video training courses available for the 70-532 Developing Microsoft Azure Solutions exam. The courses top on my list are over at the Microsoft Virtual Academy (MVA), but there are many more. Here’s a list of video courses I used while studying for this exam with the approximate length of the training courses.
- Developing Microsoft Azure Solutions (~9 hrs) via MVA
- Microsoft Azure Fundamentals (~6.5 hrs) via MVA
- Microsoft Azure Fundamentals: WebSites (~9 hrs) via MVA
- Exam Prep Session for Exam 70-532: Developing Microsoft Azure Solutions (~1.5 hrs) via Channel9 from Microsoft Ignite
- Azure Friday videos – there are MANY short videos hosted by Scott Hanselman. This is an excellent archive to go through!
- Channel9 Microsoft Azure videos – there are MANY videos on Channel9. This is an excellent archive to go through!
Another video training option that’s not Free, but there is a Free Trial available is Opsgility on-demand Azure training.
Books
There are a number of books on Microsoft Azure. The one geared towards studying for the exam is the “Exam Ref 70-532 Developing Microsoft Azure Solutions” from Microsoft Press. This book is an excellent study resource to accompany all the other materials, as it’s condensed to cover the exam objectives list.
Note: Do NOT rely to heavily on any single study resources, even books.
Here a list of some Free eBooks available for download:
- “Microsoft Azure Essentials: Fundamentals of Azure” Free eBook via Microsoft Press
- “Building Cloud Apps with Microsoft Azure” Free eBook via Microsoft Press
Documentation
The documentation for Azure is an excellent study resource too! It’s been built out pretty heavily and even accepts contributions from the community via GitHub. I really encourage you to browse around the documentation and read, read, read in addition to all of your other study efforts.
Practice Tests
The typical practice test vendors do not currently offer any practice exams for the 70-532 Developing Microsoft Azure Solutions exam. Due to this fact, I actually developed some of my own practice test questions to help me prepare for the exam, and I put them up free for anyone to use!
Take the practice tests: Developing Microsoft Azure Solutions (70-532) Practice Test
While the list of questions I put together is not an exhaustive list, this offers yet another tool you can use to help prepare for the exam. Please don’t complain about the quality or the extensiveness of the questions. It takes a lot of time to write test questions! Also, I put these up on GitHub so feel free to browse the source code, fork it or whatever.
Play Time
It’s fine to get “book smart”, but there certainly is no substitute for just getting in there, playing around and practicing. Something Microsoft offers to encourage this is a Free Trial with $200 to spend on all Azure Services. So go dig in and experiment with how this stuff all works, and get some real world experience that will help you pass the exam. This is not just useful if you’re new to Azure. It’s also very useful if you’ve already been developing on Azure but just haven’t done much with certain features yet. Additionally, if you have an MSDN Subscription, then you already have some free monthly credits to use Azure available to you too.
Exam Study Tips
Here’s a few tips of techniques I use when studying and preparing for certification exams:
- Make sure to go through each exam objective category and study until you’re comfortable with that topic.
- Use at minimum 3 study resources on each topic. The variety and repetition will help you retain everything.
- Play with stuff. “Book smarts” are good, but practical hands-on experience is better.
- Make flash cards and/or practice test questions to help memorizing the stuff that can be memorized.
- Don’t be afraid to fail an exam. You will learn what areas you need to focus on better and can always take it again.
- Give yourself a deadline. Once you’re in a comfortable study pace, estimate when you’ll be ready for the exam and schedule it.
- Get your family on board to support you spending a significant amount of time outside of work to study.
- Choose the online proctored exam option when scheduling the exam. This way you can take the exam in a less stressful environment that is the comfort of your own home.
By using the above info, hope I can pass the exam and earn your Azure certification !
info source: http://pietschsoft.com/post/2015/06/06/How-I-passed-the-70-532-Developing-Microsoft-Azure-Solutions-certification-exam
Diary of IT Man – Got a MCSA Windows Server 2016 Certification
Cheers that I got a MCSA Windows Server 2016 certification which I passed the exam in one take yesterday. I just needed to take one Microsoft exam # 70-743 to upgrade my MCITP window server 2008 to MCSA. If anyone want to get info to pass the 70-743, feel free to contact me. Moreover, I have a spare Microsoft exam coupon which will be expired in end of Sept 2017; I can sell it to you in great discount, feel free to contact me.
Although I knew this cert did not have any benefit to my career path, it was just the responsibility of IT guy to update his knowledge as well as academic qualification. IT field updates very fast, and it is very hard for to trace the technology. Let’s keep on learning…
IT人在工廠日記 – 哀悼劉曉波逝世
Agile的Scrum項目管理
十年前開始流行的的Project Management Professional (PMP) 和 PRINCE2 項目管理認證,現時有新的競爭者叫 Certified Scrum Master (CSM)認證,現已開始越來越多人留意了。
Scrum是一種新的項目管理的架構,通常為Agile (敏捷)方式的開發工具,而且通常用於軟件開發項目上。Agile/Scrum能夠處理複雜問題,將它們分拆,及優先考慮到單獨的任務中,然後將這些任務委託給最適合解決每個任務的專門團隊成員,所以它被認為較有效率。
以下是兩編bloger文章,很好地介紹Agile/Scrum的應用,值得參考:
Scrum 是什麼(1):雙重回饋機制 –> http://teddy-chen-tw.blogspot.hk/2011/12/scrum-1.html
Scrum 是什麼(2):Scrum 的內涵 –> http://teddy-chen-tw.blogspot.hk/2011/12/scrum-2.html