Introduction
This document shows how to setup a survey web site using python 2.7 and django 1.4. We do not need to use web server software such as IIS or Apache while python can start web server service itself. This survey web site can run under window and linux env provide that it has python. I will show its setup steps as below.
Step 1.
Download the program source code “django-survey-master.zip” from web site https://github.com/jessykate/djngo-survey and unzip it to a computer with python 2.7.
Step 2.
Under the django-survey-master directory, run the command $ pip install -r requirements.txt to install django.
Step 3.
Setup the survey database as command $ python manage.py syncdb , which you need to input a username and password.
Step 4.
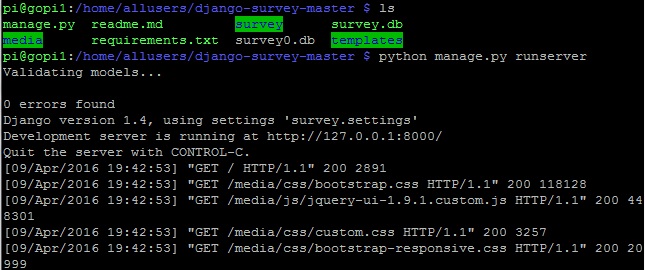
Start the survey server as command $ python manage.py runserver ,as below screen dump:
Step 5.
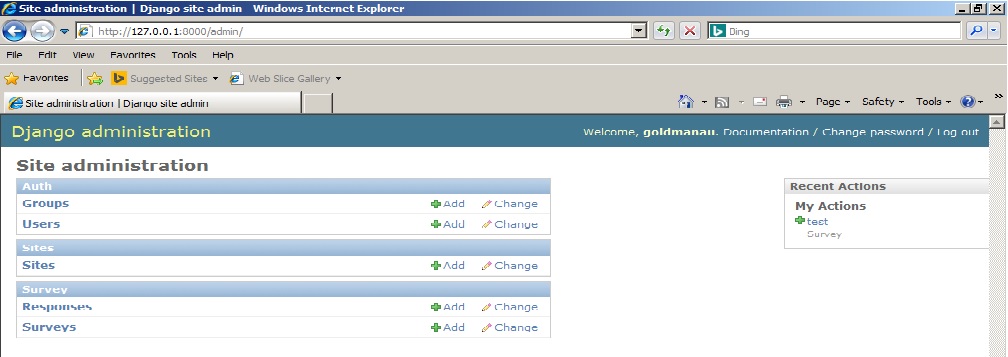
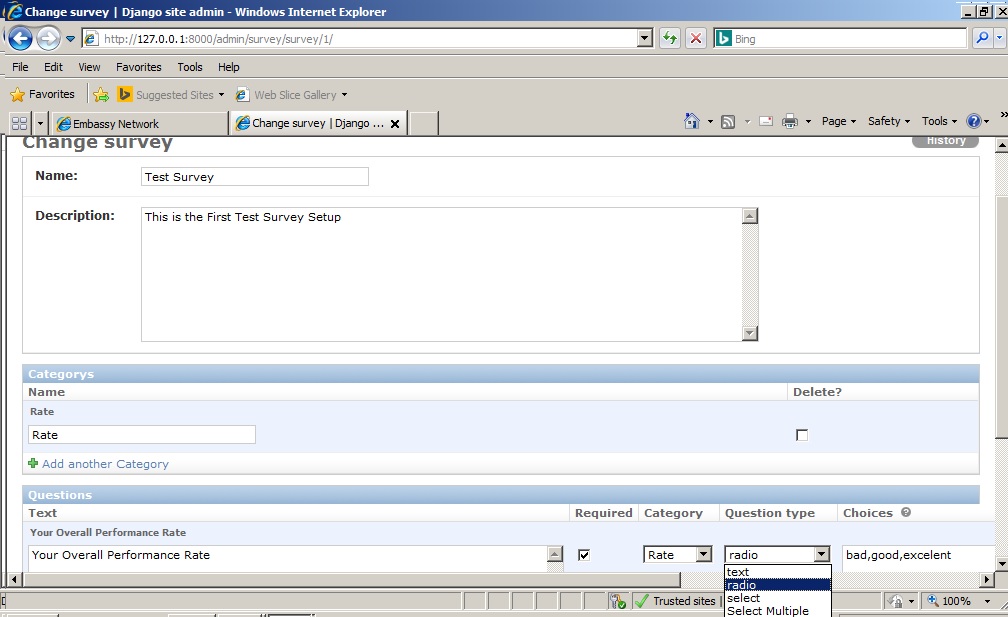
Setup a survey as below screen dump with link http://127.0.0.1:8000/admin :
Step 6.
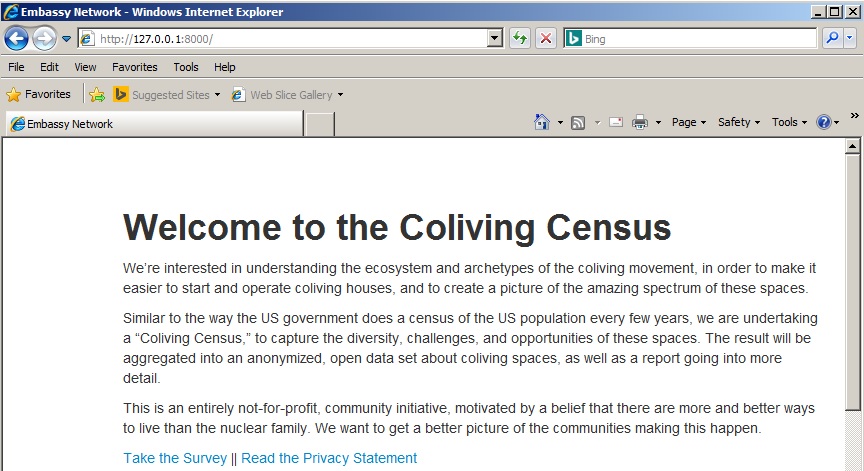
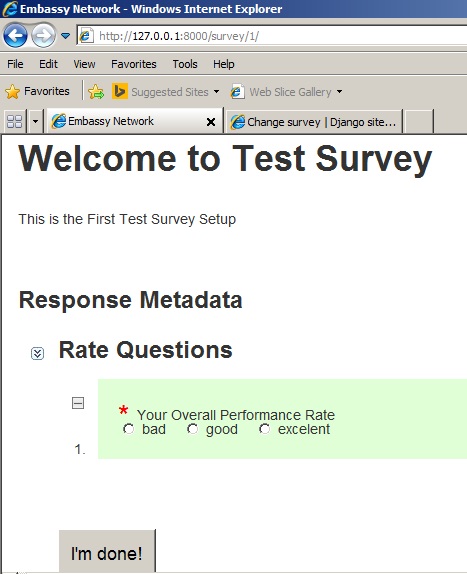
Browse the survey web site to fill-in a survey as below link http://127.0.0.1:8000 :
Bonus of a problem solving
Problem 1: The Survey web site is with link localhost:8000 and 127.0.0.1:8000 in its computer and that works fine. However, it cannot be accessed from other computer in the same network.
Solution 1: Start the Web Site Server with its own ip address, such as $ python manage.py runserver 192.168.5.105:8000; then other computers in the same network can access it with link http://192.168.5.105:8000.
Problem 2: If you have problem of running http://127.0.0.1:8000/admin, it comes out a error message “Admin Site: TemplateDoesNotExist at /admin/ …”
Solution 2: Force to re-download django with command:
pip install -r requirements.txt --ignore-installed --force-reinstall --upgrade --no-cache-dir